iOS SDK Guide
현재 버젼은 3.0.0 입니다.
- 3.0.0 버젼은 iOS 14 이상 지원합니다.
Sample Project
Objective-c Sample Project
| Bitbucket |
git clone https://mezzomedia_adtech@bitbucket.org/mezzomediaadtech/ios-v300-objectivec.git
Swift Sample Project
| Bitbucket |
git clone https://mezzomedia_adtech@bitbucket.org/mezzomediaadtech/ios-v300-swift.git
SDK 광고의 구성
| 구분 | 샘플 | 설명 |
|---|---|---|
| 띠 배너 |  |
일반적인 바(Bar) 형태의 배너입니다. 대부분 하단에 위치하지만, 퍼블리셔의 조정에 따라 상단 또는 중간에도 게재할 수 있습니다. |
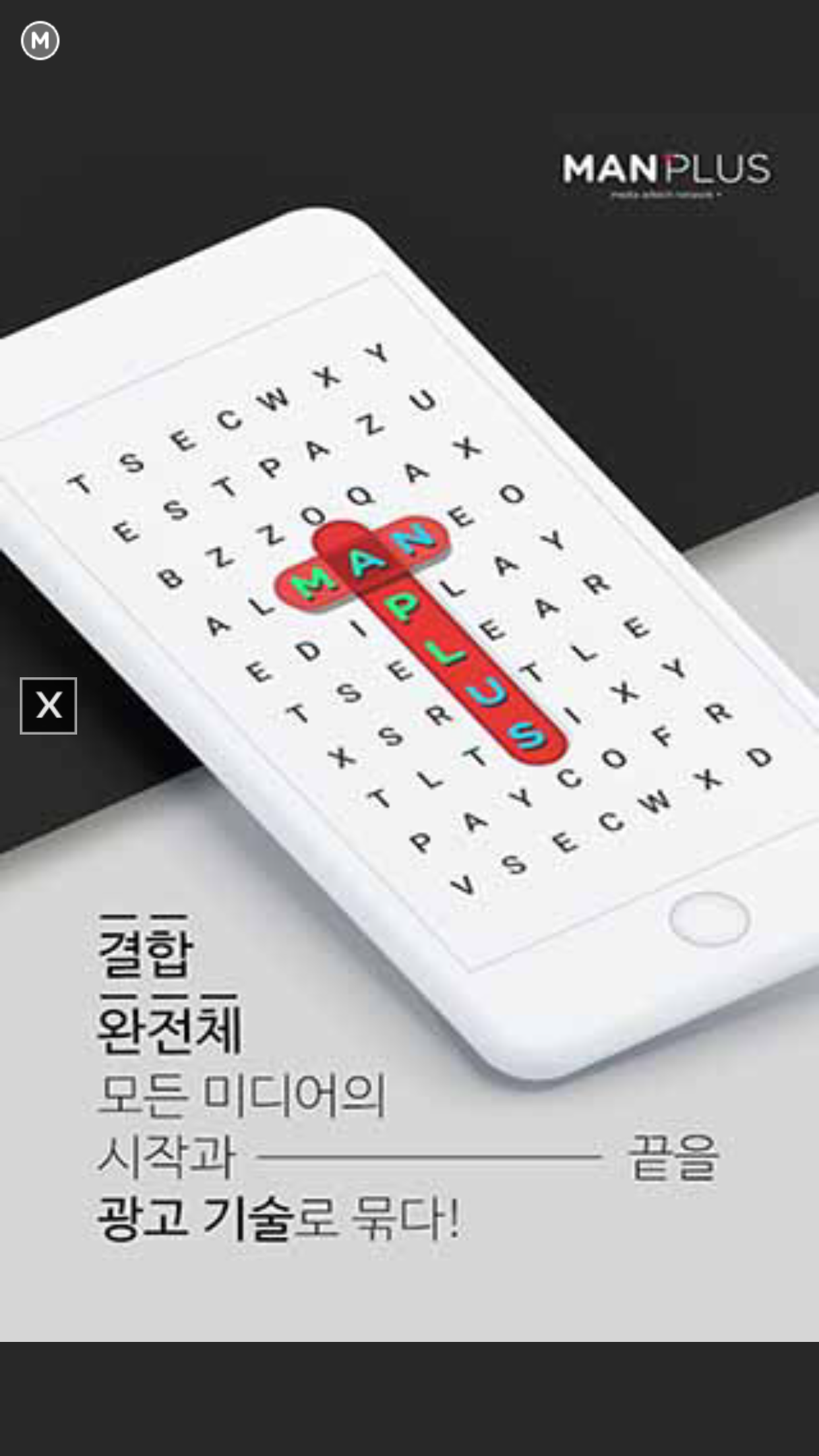
| 전면 배너 |  |
전면에 광고가 게시되며, 퍼블리셔의 조정에 따라 노출 영역을 조정할 수 있습니다. |
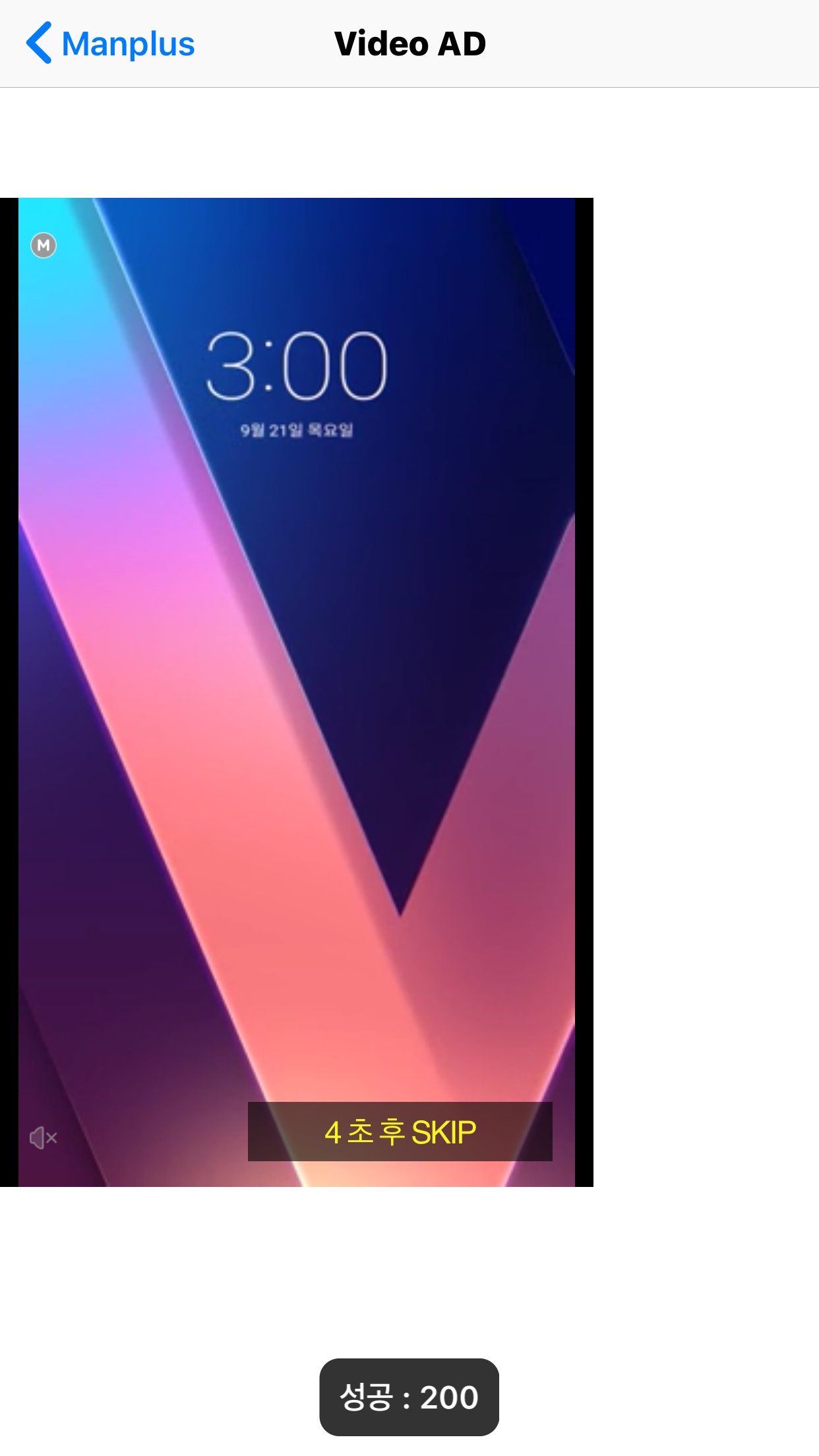
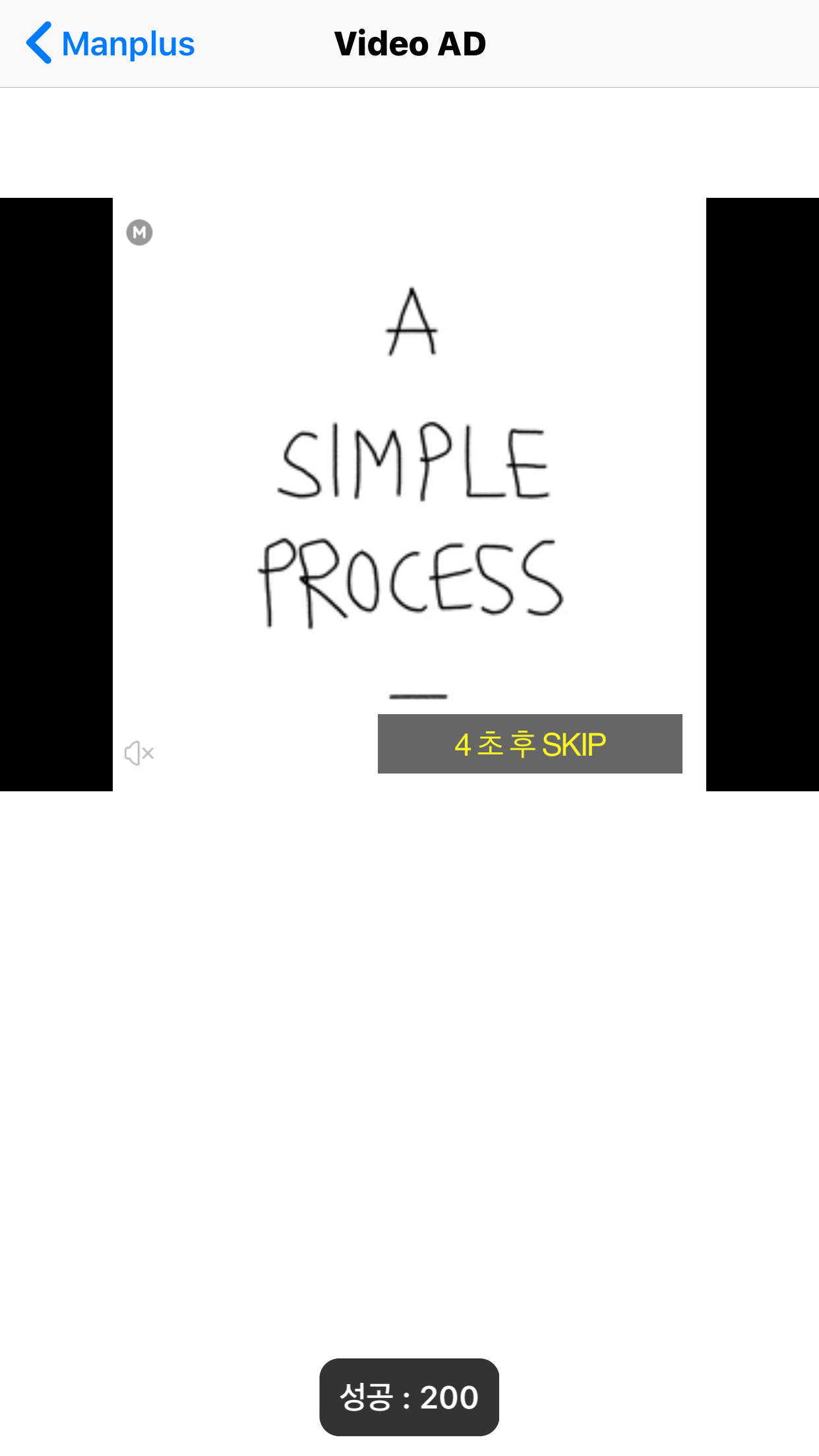
| 동영상 |  |
동영상 콘텐츠 재생 전 Instream 형태 또는 지면에 포함되어 Outstream 형태로 재생되는 동영상 광고입니다. |
| 전면확장 |  |
전면에 광고가 게시되며, 남은 영역에는 좌측상단 1pixel 기준의 색상이 채워집니다. |
| 전면동영상 |  |
전면에 광고가 게시되며, 배너의 하단에는 동영상광고가 함께 재생됩니다. |
| 네이티브 피드 |  |
다양한 요소(애셋)들로 이루어진 광고입니다. 전면에 광고가 게시되며, 동영상과 이미지가 포함되어 있습니다. 퍼블리셔가 각 요소(애셋)들로 광고 형태를 조합해서 게시할 수 있습니다.(별도 문의) |
| 네이티브 피드 배너 |  |
다양한 요소(애셋)들로 이루어진 광고입니다. 바(Bar) 형태로 광고가 게시되며, 동영상과 이미지가 포함되어 있습니다. 퍼블리셔가 각 요소(애셋)들로 광고 형태를 조합해서 게시할 수 있습니다.(별도 문의) |
| 카운트다운 배너 |  |
라이브커머스 / 주요 경기 등 카운트다운을 통해 시각적으로 방송 시작을 강조하는 배너입니다. 카운트다운 영역은 퍼블리셔의 조정이 불필요합니다. |
| 디데이 카운트다운 배너 (준비중…) |
 |
카운트다운 배너와 동일하지만 ‘D-DAY’ 표현이 추가된 배너입니다. |
지원 상품(사이즈)
| 상품 구분 | 사이즈 |
|---|---|
| 띠배너 | 300x50 ㅣ 320x50 ㅣ 320x100 ㅣ 640x240 ㅣ 640x100 ㅣ 728x90 |
| 전면배너 | 640x960 ㅣ 320X480 ㅣ 480x320 ㅣ 1024x768 ㅣ 750x1200 ㅣ 768x1024 |
| 종료배너 | 640x960 ㅣ 750x1200 |
| 정사각형 및 직사각형 | 200x200 ㅣ 240x400 ㅣ 240x240 ㅣ 250x250 ㅣ 250x360 ㅣ 300x250 ㅣ 336x280 ㅣ 150x150 ㅣ 580x400 |
| 스카이스크래퍼 | 120x600 ㅣ 160x600 ㅣ 300x600 ㅣ 300x1050 |
| 리더보드 | 468x60 ㅣ 728x90 ㅣ 930x180 ㅣ 970x90 ㅣ 970x250 ㅣ 980x120 |
| 네이티브 피드 | 640x960 |
| 네이티브 피드 배너 | 320x100 ㅣ 320x50 |
| 카운트다운 배너 | 640x960 ㅣ 320x100 ㅣ 320x50 |
| 디데이 카운트다운 배너 (준비중…) |
3640x960 ㅣ 300x200 ㅣ 320x100 ㅣ 320x50 |
| 동영상 엔드카드 | - |
| 플레이어블(MRAID) | 320x100 ㅣ 320x50 ㅣ 640x960 |
SDK Library 구성
헤더 파일
| 헤더 파일명 | 설명 |
|---|---|
| LibADPlus-Swift.h | Objective-C용 앱을 위한 BridgeHeader파일입니다. |
| LibADPlus.h | Library버전이 정의된 Header파일입니다. |
라이브러리 파일
| 라이브러리 파일명 | 설명 |
|---|---|
| LibADPlus.xcframework | TARGETPICK 광고 라이브러리 |
| OMSDK_Cjnet.xcframework | LibADPlus내의 일부 기능을 위한 라이브러리입니다. |
샘플 구성 (Objective-c)
SDK 샘플 프로젝트가 포함 되어 있습니다.
라이브러리 경로 : ADPlusSampleObjc/ADPlusSampleObjc/Lib/…
샘플 구성 (Swift)
SDK 샘플 프로젝트가 포함 되어 있습니다.
라이브러리 경로 : ADPlusSampleSwift/ADPlusSampleSwift/Lib/…
SDK 연동시 주의사항
IOS 9 ATS(App Transport Security) 기능 사용 관련
IOS9 이상에서는 ATS(App Transport Security) 기능이 제공됩니다.
ATS기능 활성화 시, HTTP 방식이 제한되므로, 정상적인 TARGETPICK 광고가 노출되지 않습니다.
info.plist 파일에 아래의 항목을 추가 적용하여 사용 바랍니다.
앱의 info.plist파일에 마우스 오른쪽 버튼을 눌러 ‘Open As > Source Code’로 해당파일 편집모드로 들어간 후, 아래 코드를 삽입합니다.
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitararyLoads</key>
<true/>
</dict>
백그라운드에서 사용 승인을 위한 코드입니다.
추가하지않을경우 TestFlight업로드시 App Store Connect Operation ERROR ITMS-90771에러가 나타납니다.
<key>BGTaskSchedulerPermittedIdentifiers</key>
<array>
<string>com.mezzo.LibADPlus</string>
<string>com.iabtechlab.OMSDK-Cjnet</string>
</array>
SKAdNetwork ID(iOS Only)
SKAdNetwork 란
SKAdNetwork 란
SKAdNetwork(SKAN)는 Apple에서 제공하는 개인 정보 보호 방식의 어트리뷰션 프레임워크입니다.
이는 사용자의 개인정보를 침해하지 않고도 앱 인스톨(전환), 캠페인의 전환율을 측정할 수 있게합니다.
SKAdNetwork와 관련해서 보다 자세한 내용은 Apple의 공식 문서를 참고해주세요.
([참고] https://developer.apple.com/documentation/storekit/skadnetwork)
퍼블리셔의 SKAdNetwork ID 적용방법
MezzoMedia와 제휴된 매체는 Mezzomedia를 포함, 연동된 Adnetwork 업체의 SKAdNetwork ID를 아래와 같이 Info.plist에 추가해야 합니다.
- Xcode project에서 Info.plist 파일을 불러옵니다.
- Root directory에서 property 키를 선택하고, 오른쪽 +를 클릭하여 새로운 property 키를 만듭니다.
- SKAdNetworkItems로 키를 입력합니다.
- Array 타입을 선택합니다.
- Array에 Dictionary를 추가합니다.
- Dictionary에 각 SKAdNetwork 항목을 추가합니다.
- 각 항목의 키는 SKAdNetworkIdentifier이며, 값은 개별 광고네트워크의 SKAdNetwork ID입니다.
해당 필드에 대한 자세한 항목은 Apple의 공식문서를 참고해주세요.
([참고] https://developer.apple.com/documentation/storekit/skadnetwork/configuring_the_participating_apps)
SKAdNetwork ID 목록(마지막 업데이트: 2021/04/12)
현재 Mezzomedia와 연동된 AdNetwork의 ID 목록입니다.
<key>SKAdNetworkItems</key>
<array>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>feyaarzu9v.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>xxxxxxxxxx.skadnetwork</string>
</dict>
</array>
Library 추가(Swift 샘플 기준)

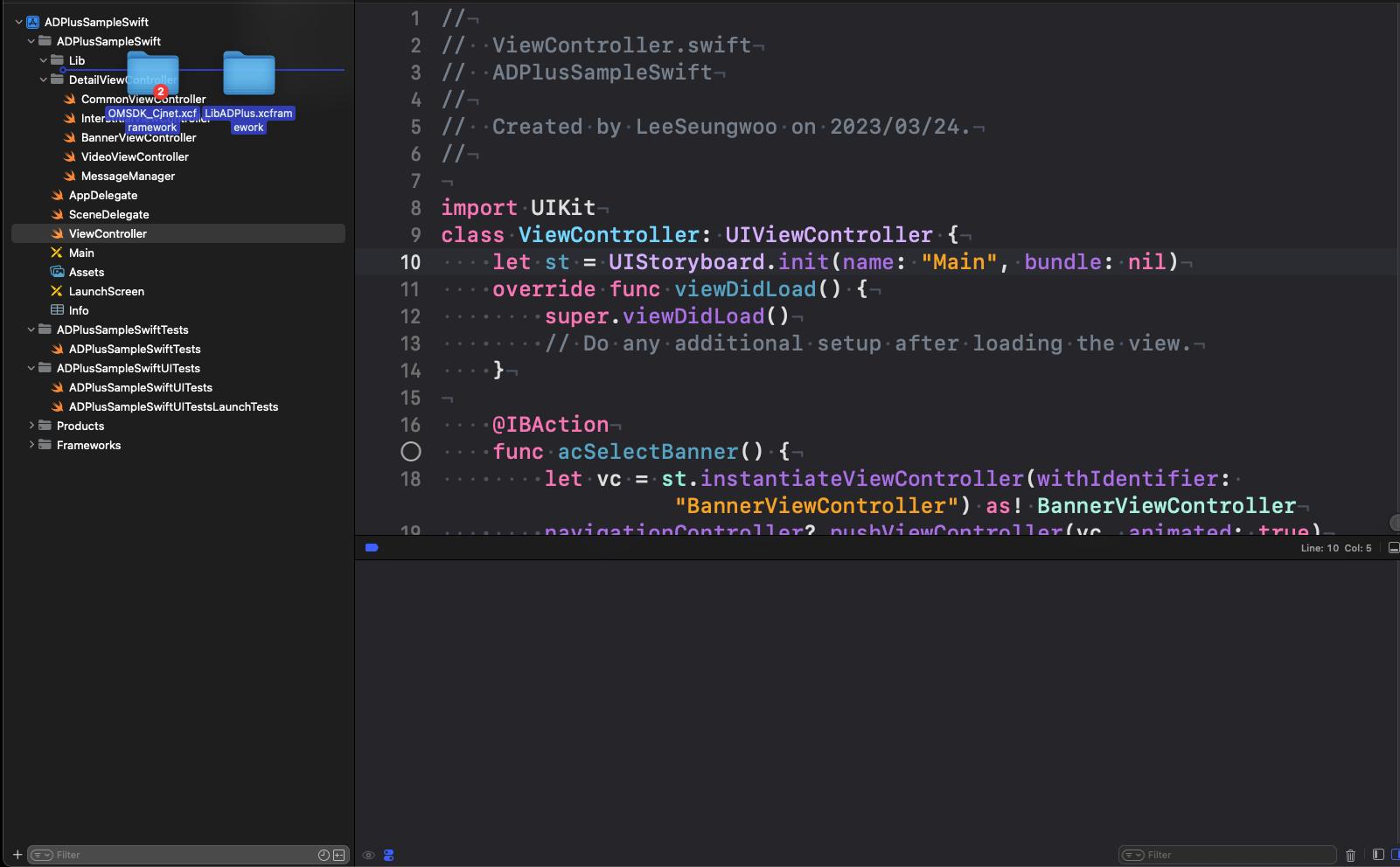
프로젝트내에 라이브러리가 위치할 폴더를 생성하고
해당 폴더에 라이브러리를 Drag and Drop합니다.
(예시 이미지에서는 Sample Project와 동일하게 Lib폴더에 추가하였습니다.)

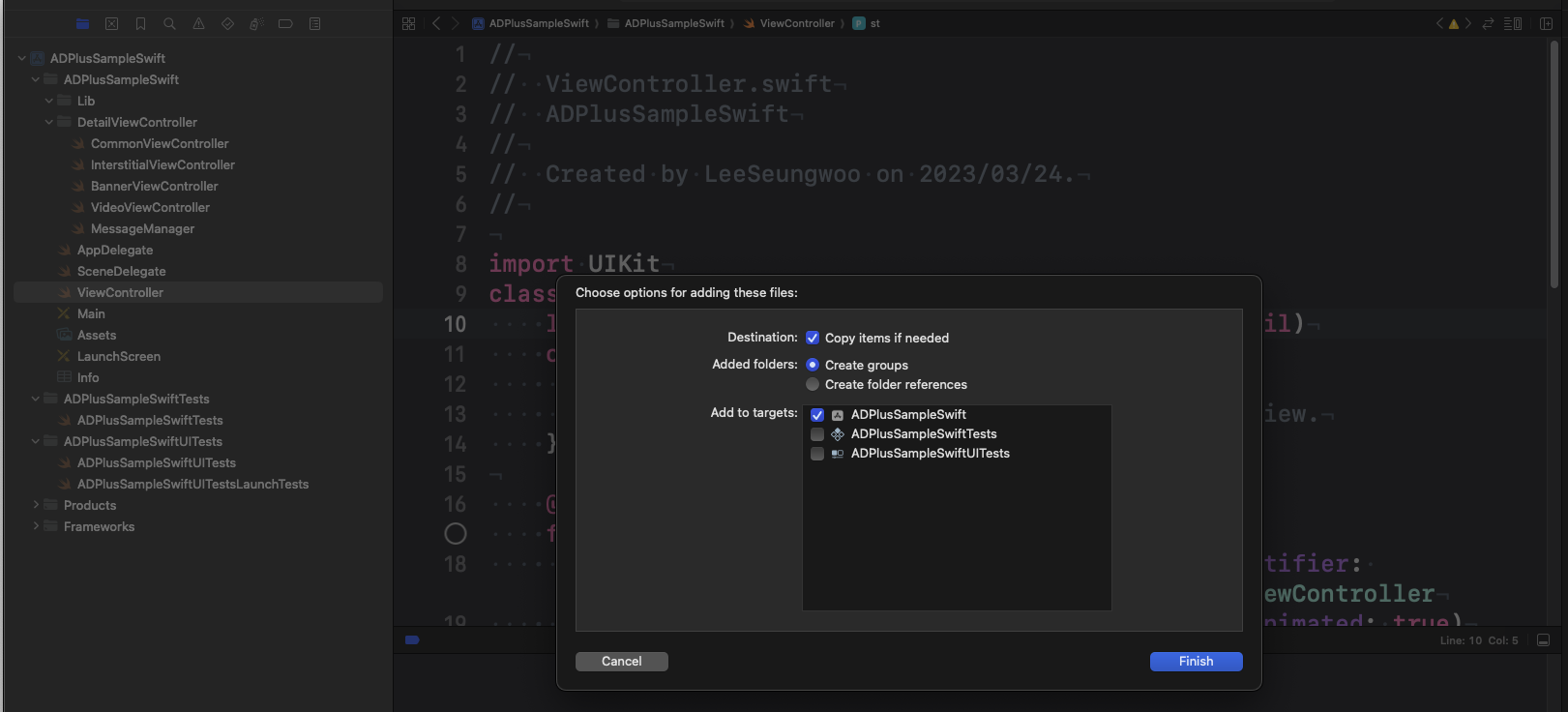
Added folders는 “Create groups”를 선택
적용할 Target앱을 선택후 “Finish”를 선택하면 프로젝트에 라이브러리 추가됩니다.

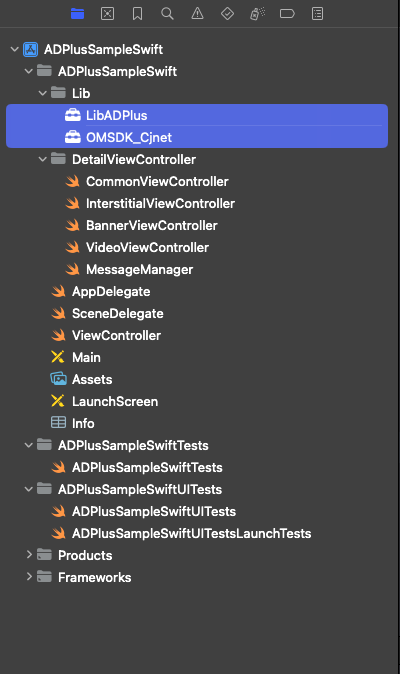
프로젝트에 파일이 추가되었습니다.

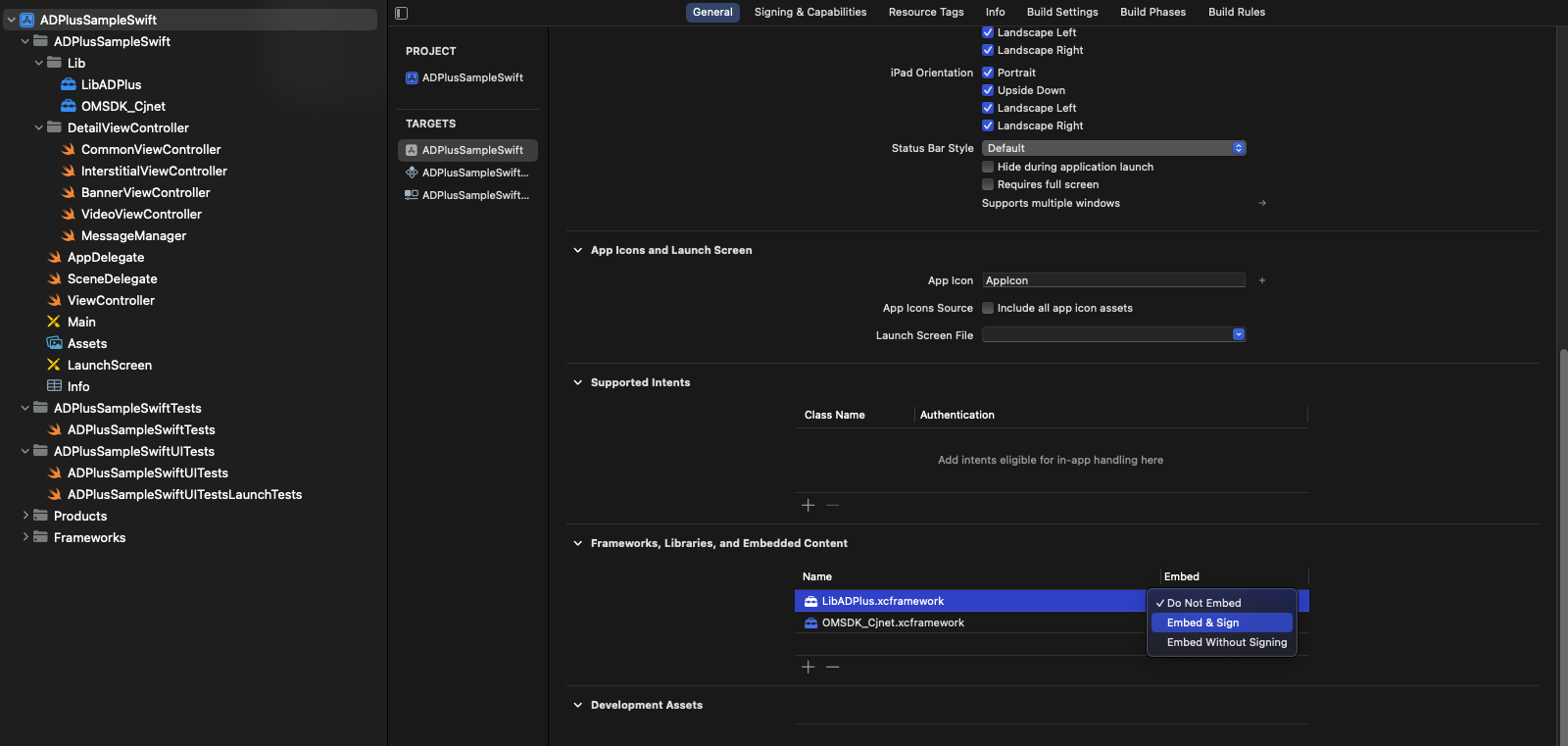
Project 선택 -> Target 선택 -> General탭 선택-> “Frameworks,Libraries, and Embedded Content” 항목으로 이동합니다. 추가한 두개의 Library의 Embed option을 “Do Not Embed”에서 “Embed & Sign”으로 변경합니다.

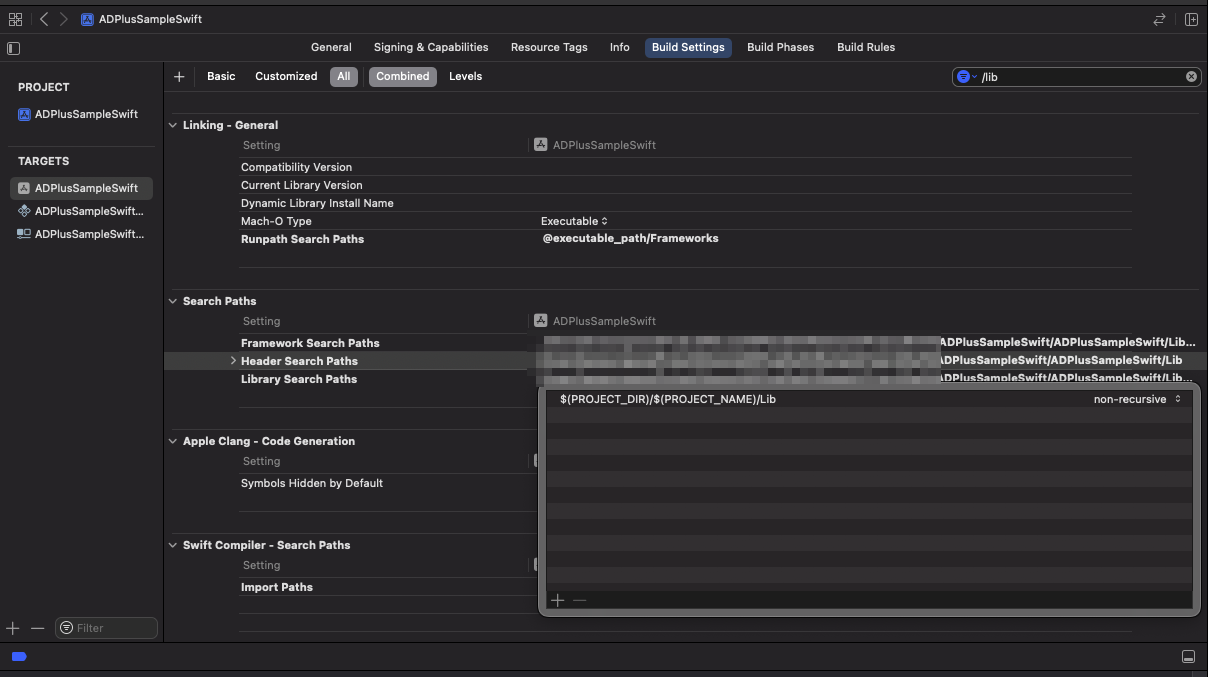
Project 선택 -> Target 선택 -> Build Settings탭 선택 -> Search Paths 항목으로 이동합니다.
“Framework Search Paths”,”Header Search Paths”,”Library Search Paths”에 각각 추가한 라이브러리의 경로를 입력합니다.
Sample Project의 경우 ADPlusSampleSwift/ADPlusSampleSwift/Lib 로 되어있어 “$(PROJECT_DIR)/$(PROJECT_NAME)/Lib”로 추가함으로써 라이브러리 사용환경을 완료합니다.
Import 예시
Swift
import LibADPlus
Objective-C
#import <LibADPlus/LibADPlus-Swift.h>
띠배너 삽입
띠배너
- 띠형태의 배너 광고물로 정의한 위치에 노출됩니다.
- TARGETPICK 광고 정책으로 정해져 있는 320x50, 320x100 사이즈입니다.
아래와 같은 띠 또는 전면 형태의 배너 노출



띠배너 연동 방식
(아래의 Sample code는 Swift 기준)
@IBOutlet var banner:ADMZBannerView!
BannerView 광고 객체 설정 – (필수 세팅)
//Model
let model = ADMZBannerModel(withPublisherID: 102,
withMediaID: 202,
withSectionID: 804231,
withBannerSize: .init(width: 414.0, height: 40.0),
withKeywordParameter: "KeywordTargeting",
withOtherParameter: "BannerAdditionalParameters",
withMediaAgeLevel: .over13Age,
withAppID:"appID",
withAppName: "appName",
withStoreURL: "StoreURL",
withSMS: true,
withTel: true,
withCalendar: true,
withStorePicture: true,
withInlineVideo: true,
withBannerType:.Strip)
banner?.updateModel(value: model)
배너광고 이용자 정보 입력 – (선택 세팅)
// 유저 정보 설정
model.setUserInfo(withGenderType: .Male,
withAge: 15,
withUserID: "mezzomedia",
withEmail: "mezzo@mezzomedia.co.kr",
withUserLocationAgree: false)
이벤트 구현
Handler 발생에 따른 이벤트 구현
banner?.setFailHandler(value: { code in
//Fail event 발생시 code 변수에 실패코드가 나타납니다.
})
banner?.setSuccessHandler(value: { code in
//Success event 발생시 code 변수에 해당코드가 나타납니다.
})
banner?.setOtherHandler(value: { code in
//배너 선택, 로고 선택등의 이벤트가 발생시 code 변수에 이벤트코드가 나타납니다.
})
띠배너 광고 시작
// 띠배너 광고 시작.
banner?.startBanner()
띠배너 광고 종료
// 띠배너 광고 종료
banner?.stopBanner()
코드 설명
| 코드 | 설명 |
|---|---|
| let model = ADMZBannerModel(withPublisherID: 102, withMediaID: 202, withSectionID: 804231, withBannerSize: .init(width: 414.0, height: 40.0), withKeywordParameter: “KeywordTargeting”, withOtherParameter: “BannerAdditionalParameters”, withMediaAgeLevel: .over13Age, withAppID:”appID”, withAppName: “appName”, withStoreURL: “StoreURL”, withSMS: true, withTel: true, withCalendar: true, withStorePicture: true, withInlineVideo: true, withBannerType:.Strip) |
요청할 정보를 가지고있는 모델을 생성합니다. - PublisherID : 발급받은 publisherID - MediaID : 발급받은 mediaID - SectionID : 발급받은 sectionID - BannerSize : 배너 사이즈 - KeywordParameter : 키워드 파라미터 - otherParam: 기타 파라미터 - ageLvType: 사용자 연령 대분류 - Appid: 앱 ID - AppName: 앱 이름 - StoreURL: 앱스토어 URL - SMS: 문자 사용 여부 - Tel: 전화번호 사용 여부 - Calendar: 캘린더 추가 여부 - StorePicture: 스토어 이미지 사용 여부 - InlineVideo: 인라인 비디오 사용 여부 - BannerType: 배너 광고 유형(.Strip : 띠배너, .Front: 전면광고) |
| model.setUserInfo(withGenderType: .Male, withAge: 15, withUserID: “mezzomedia”, withEmail: “mezzo@mezzomedia.co.kr”, withUserLocationAgree: false) |
사용자 정보를 입력합니다(선택사항) - Gender: 성별 - Age: 나이 - UserID: 사용자 아이디 - UserEmail: 사용자 이메일 - UserLocationAgree: 위치정보 사용동의여부 |
| banner?.startBanner() | 광고요청을 시작합니다 |
| banner?.setFailHandler(value: { code in }) banner?.setSuccessHandler(value: { code in }) banner?.setOtherHandler(value: { code in }) |
- 이벤트를 전달하는 코드입니다. FailHandler : 실패시 실패코드를 code 변수로 리턴합니다. SuccessHandler : 성공시 성공코드를 code 변수로 리턴합니다. OtherHandler : 성공 실패 외의 이벤트코드를 code 변수로 리턴합니다. (ex: 광고 선택, 로고 선택 등) |
전면 광고 삽입
전면배너
- 전면 형태의 배너 광고물이 노출됩니다.
- 전면 배너의 종류로는 전면 확장, 전면 팝업(배경 투명, 배경 회색), 전면 동영상이 있습니다.
아래와 같은 전면 형태의 배너 노출





전면 광고 연동
Interstitial 광고 객체 설정 – (필수 세팅)
//Model
let model = ADMZInterstitialModel(withPublisherID: 100,
withMediaID: 200,
withSectionID: 804313,
withKeywordParameter: "KeywordTargeting",
withOtherParameter: "BannerAdditionalParameters",
withMediaAgeLevel: .under13Age,
withAppID:"appID",
withAppName: "appName",
withStoreURL: "StoreURL",
withSMS: true,
withTel: true,
withCalendar: true,
withStorePicture: true,
withInlineVideo: true,
withPopupType: .FullSize)
전면광고 이용자 정보 입력 – (선택 세팅)
// 유저 정보 세팅
model.setUserInfo(withGenderType: .Male,
withAge: 15,
withUserID: "mezzomedia",
withEmail: "mezzo@mezzomedia.co.kr",
withUserLocationAgree: false)
전면 광고 요청 시작 및 이벤트 Handler설정
// 전면 광고 요청 시작 및 이벤트 Handler설정
ADMZInterstitialLoader.presentAd(fromViewController:self,withModel: model,withSuccessHandler: { code in
}, withFailedHandler: { code in
}, withOtherEventHandler: { code in
})
코드 설명
| 코드 | 설명 |
|---|---|
| let model = ADMZInterstitialModel(withPublisherID: 100, withMediaID: 200, withSectionID: 804313, withKeywordParameter: “KeywordTargeting”, withOtherParameter: “BannerAdditionalParameters”, withMediaAgeLevel: .under13Age, withAppID:”appID”, withAppName: “appName”, withStoreURL: “StoreURL”, withSMS: true, withTel: true, withCalendar: true, withStorePicture: true, withInlineVideo: true, withPopupType: .FullSize) |
요청할 정보를 가지고있는 모델을 생성합니다. - PublisherID: 퍼블리셔 ID - MediaID: 미디어 ID - SectionID: 섹션 ID - KeywordParameter: 검색어 - OtherParameter: 기타 파라미터 - MediaAgeLevel: 사용자 연령대 - AppID: 앱 ID - AppName: 앱 이름 - StoreURL: 앱스토어 URL - SMS: 문자 사용 여부 - Tel: 전화번호 사용 여부 - Calendar: 캘린더 저장 사용 여부 - StorePicture: 스토어 이미지 사용 여부 - InlineVideo: 인라인 비디오 사용 여부 - PopupType: 전면 광고 팝업 타입 |
| ADMZInterstitialLoader.presentAd(fromViewController:self, withModel: model, withSuccessHandler: { code in }, withFailedHandler: { code in }, withOtherEventHandler: { code in }) |
전면 팝업광고 요청을 시작합니다. - fromViewController : 성공시 팝업으로 올라올 Target ViewController (null일경우 현재 최상단의 ViewController를 체크후 해당 ViewController위에 Popup으로 띄웁니다.) - Model: 요청정보를 설정한 ADMZInterstitialModel - SuccessHandler : 성공시 성공코드를 code 변수로 리턴합니다. - FailHandler : 실패시 실패코드를 code 변수로 리턴합니다. - OtherHandler : 성공 실패 외의 이벤트코드를 code 변수로 리턴합니다. (ex: 광고 선택, 로고 선택 등) |
동영상 광고 삽입
동영상 광고
- 영상 형태의 동영상 광고물이 노출됩니다.
- 동영상 광고의 종류로는 가로 동영상, 세로 동영상, 정사각 동영상이 있습니다.
아래와 같은 영상 형태로 광고 노출



동영상 광고 연동
@IBOutlet var videoView:ADMZVideoView!
VideoView 광고 객체 설정 – (필수 세팅)
let model = ADMZVideoModel(withPublisherID:102,
withMediaID: 202,
withSectionID: 804408,
withVideoSize: .init(width: 320, height: 480),
withKeywordParameter: "KeywordTargeting",
withOtherParameter: "BannerAdditionalParameters",
withMediaAgeLevel: .unknownType,
withAppID: "appID",
withAppName: "appName",
withStoreURL: "StoreURL",
withSMS: true,
withTel: true,
withCalendar: true,
withStorePicture: true,
withAutoPlay: true,
withAutoReplay: true,
withMuteOption: true,
withClickFull: true,
withClickButtonShow: true,
withSkipButtonShow: true,
withClickVideoArea: true,
withCloseButtonShow: true,
withSoundButtonShow: true,
withInlineVideo: true)
Video 요청 Model 이용자 정보 입력 – (선택 세팅)
// 유저 정보 설정
model.setUserInfo(withGenderType: .Male,
withAge: 15,
withUserID: "mezzomedia",
withEmail: "mezzo@mezzomedia.co.kr",
withUserLocationAgree: false)
동영상 광고 시작
동영상광고 시작
// 동영상 광고 시작.
videoView?.startVideo()
Handler 발생에 따른 이벤트 구현
videoView?.setFailHandler(value: { code in
//Fail event 발생시 code 변수에 실패코드가 나타납니다.
})
videoView?.setSuccessHandler(value: { code in
//Success event 발생시 code 변수에 해당코드가 나타납니다.
})
videoView?.setOtherHandler(value: { code in
//비디오 선택, 로고 선택등의 이벤트가 발생시 code 변수에 이벤트코드가 나타납니다.
})
코드 설명
| 코드 | 설명 |
|---|---|
| let model = ADMZVideoModel(withPublisherID:102, withMediaID: 202, withSectionID: 804408, withVideoSize: .init(width: 320, height: 480), withKeywordParameter: “KeywordTargeting”, withOtherParameter: “BannerAdditionalParameters”, withMediaAgeLevel: .unknownType, withAppID: “appID”, withAppName: “appName”, withStoreURL: “StoreURL”, withSMS: true, withTel: true, withCalendar: true, withStorePicture: true, withAutoPlay: true, withAutoReplay: true, withMuteOption: true, withClickFull: true, withClickButtonShow: true, withSkipButtonShow: true, withClickVideoArea: true, withCloseButtonShow: true, withSoundButtonShow: true, withInlineVideo: true) |
요청할 정보를 가지고있는 모델을 생성합니다 - pubId: 광고 퍼블리셔 ID - mediaId: 미디어 ID - sectionId: 섹션 ID - videoSize: 영상 사이즈 - keywordParam: 키워드 파라미터 - otherParam: 다른 파라미터 - ageLvType: 미디어 연령 등급 - appid: 앱 ID - appName: 앱 이름 - storeURL: 스토어 URL - isSMS: 문자 사용 여부 - isTel: 전화번호 사용 여부 - isCalendar: 캘린더 - isStorePicture: 스토어 이미지 사용 여부 - isAutoPlay: 자동 재생 - isAutoReplay: 자동 반복 - isMuteOption: 음소거 옵션 - isClickFull: 전체 화면 - isClickButtonShow: 버튼 표시 - isSkipButtonshow: 스킵 버튼 표시 - isClickVideoArea: 영상 영역 클릭 - isVideoCloseButtonShow: 영상 닫기 버튼 표시 - isSoundButtonShow: 소리 버튼 표시 - isInlineVideo: 인라인 비디오 사용 여부 |
| model.setUserInfo(withGenderType: .Male, withAge: 15, withUserID: “mezzomedia”, withEmail: “mezzo@mezzomedia.co.kr”, withUserLocationAgree: false) |
사용자 정보를 입력합니다(선택사항) - Gender: 성별 - Age: 나이 - UserID: 사용자 아이디 - UserEmail: 사용자 이메일 - UserLocationAgree: 위치정보 사용동의여부 |
| videoView?.startVideo() | 광고요청을 시작합니다 |
| videoView?.setFailHandler(value: { code in }) videoView?.setSuccessHandler(value: { code in }) videoView?.setOtherHandler(value: { code in }) |
- 이벤트를 전달하는 코드입니다. FailHandler : 실패시 실패코드를 code 변수로 리턴합니다. SuccessHandler : 성공시 성공코드를 code 변수로 리턴합니다. OtherHandler : 성공 실패 외의 이벤트코드를 code 변수로 리턴합니다. (ex: 광고 선택, 로고 선택 등) |
광고 에러 코드 및 Callback 메세지
| code | 이름 | 설명 |
|---|---|---|
| 200 | AdSuccess | 성공 |
| 201 | AdClick | 광고 클릭 |
| 202 | AdClose | 광고 닫기 |
| 301 | VideoAdStart | 비디오 광고 시작 |
| 302 | VideoAdSkip | 비디오 광고 Skip |
| 303 | AdDidImpression | 비디오 노출시작 |
| 304 | VideoAdFirstQ | 비디오 1/4 재생 |
| 305 | VideoAdMidQ | 비디오 1/2 재생 |
| 306 | VideoAdThirdQ | 비디오 3/4 재생 |
| 309 | VideoAdComplete | 비디오 광고 재생완료 |
| 404 | AdNotError | 광고 없음 (No Ads) |
| 405 | AdPassbackError | Sync 모드 필요 (패스백) |
| 408 | AdTimeoutError | Timeout |
| 415 | AdParsingError | Parsing Error |
| 498 | AdDuplicateError | Duplicate Request Error |
| 499 | AdError | Error |
| 501 | BrowserError | Browser Error |
| -2001 | AdNotExistError | Webview 페이지 경로 Error |
| -3001 | AdAppStoreUrlError | 매체측 앱 스토어 URL |
| -3002 | AdIDError | 광고 솔루션에서 발급 한 사업자/미디어/섹션 코드 미존재 |
| -3003 | AdTargetAreaError | 광고 영역 크기 에러 |
| -3004 | AdVideoOptError | 비디오 옵션 에러 |
| -3005 | AdUserAgeLevelError | User Age Level 에러 |
| -5002 | AdReloadTimeError | 광고 재호출(Reload) 에러 |
| -6002 | AdNetworkError | 네트워크 에러 |
| -8001 | AdFileError | 광고물 파일 형식 에러 |
| -9001 | AdCreativeError | 광고물 요청 실패 (Timeout) |
| -9995 | AdModelError | 요청한 모델의 Cast Type과 View의 타입이 일치하지않는 경우 |
FAQ
광고 노출 여부 확인
Q. 상용 물량 세팅 이후에 광고가 안 보이거나 하우스 광고만 노출 될 경우
A. 상용 광고의 경우, 매시각 정시에 송출되므로 정시 기준으로 재확인 바랍니다.
No ad 처리방법
| No | 내용 |
|---|---|
| 1 | Q. No ad 처리 방법에 대한 문의 |
| A. 광고 세팅 환경에 따라, 물량이 소진 되었을 경우 No Ad가 발생하며, No Ad시 SDK는 FailHandler에서 수신실패(에러코드 404)를 호출 합니다. 해당 FailHandler가 호출이 되면, TARGETPICK 광고 재 요청 및 타광고 호출, 본컨텐츠 재생(동영상) 등을 구현 하시면 됩니다. |
|
| 2 | Q. No ad 캠페인 세팅 후 리포트 수치가 잡히는 이유? |
| A. No ad 캠페인 세팅을 해도 리포트 수치 발생은 정상이며, 이는 실제 노출이 아닌 인벤토리 체크를 위한 호출 수치 입니다. |
문의처
| 구분 | 부서 | 이름 | 이메일 | 전화번호 |
|---|---|---|---|---|
| 제휴 문의 | 모바일 영업팀 | 김정혁 차장 | jeonghyeok.kim@cj.net | 02-6484-3856 |
| ID발급 및 광고 세팅 문의 | 모바일 영업팀 | 이선민 차장 | sunmin.lee1@cj.net | 02-6484-3461 |