Video Javascript Guide
현재 버전은 200 입니다.
동영상 Script의 경우, 기본적인 동영상 광고 구동을 위한 예시 코드로 작성되어 있습니다.
각 매체별 디자인 특성에 맞도록 UI를 고려하시어 작업을 진행하시기 바랍니다.
Sample Project
Script 동작 환경
jQuery 추가
TARGETPICK VIDEO 광고 스크립트는 JQuery 세팅 환경에서 동작합니다.
광고를 적용하실 페이지에 JQuery 스크립트가 없을 경우, 아래의 태그를 삽입합니다.
<script type="text/javascript" src="https://advimg.ad-mapps.com/sdk/js/jquery-3.4.1.min.js"></script>
Script 추가
동영상(TARGETPICK VIDEO) 광고를 추가하고 구동하기 위한 광고 스크립트를 추가합니다.
( 아래 코드와 같이 사용하셔야 내부적인 업데이트 진행 시 편리하게 이용하실 수 있습니다. )
<script type="text/javascript" src="https://advimg.ad-mapps.com/sdk/js/ver/200/ad_movie_script.js"></script>
광고 옵션 설정
옵션
| Option | Key | 설명 | 기본값 | 필수 | 값 |
|---|---|---|---|---|---|
| screenMode | 광고 영상을 삽입하는 영역에 대한 옵션 | INJECTION | Y | INJECTION : video 영역(video tag)에 광고를 삽입하는 모드 OVERLAY : video 영역이 아닌 영역에 광고를 삽입하는 경우 |
|
| adid | adid 전송 | null | hybrid app일 경우 Y | 실제 ADID/IDFA를 전달 예) Android : 158d87c5-add4-4646-b366-f39b5950dde1 iOS : 4A80248C-1BFC-4C9C-A643-B3B389043A20 |
|
| mPublisher | 발급 받으신 퍼블리셔 코드(Publisher_Code)를 입력 | null | Y | 발급 받으신 Publisher Code | |
| mMedia | 발급 받으신 미디어 코드(Media_Code)를 입력 | null | Y | 발급 받으신 Media Code | |
| mSection | 발급 받으신 섹션 코드(Section_Code)를 입력 | null | Y | 발급 받으신 Section Code | |
| uAgeLevel | User 나이 레벨 | null | Y | 0: 만 13세 미만 1: 만 13세 이상 -1: 알수없음 |
|
| keyword | 키워드 값 전달 | null | N | 키워드값을 전달 구분자는 ^로 사용 구분자를 포함한 전체 문자열 인코딩(encodeURIComponent) |
|
| auto_play | 광고 영상을 자동으로 재생 | true | true : 자동으로 재생 false : 재생 버튼을 누른 후 재생 |
||
| auto_replay | 광고 영상이 종료된 후 자동으로 다시 재생 | false | true : 종료 후 다시 재생 false : 광고 영상 종료 |
||
| click_full_area | 광고를 클릭하여 광고 상세 정보 페이지로 랜딩되는 영역을 설정 | false | true : 영상 전체 영역에서 클릭 가능 false : 광고 정보 더보기 버튼만 클릭 가능 |
||
| muted | 광고 영상을 음소거 상태로 재생 | null (미지정 시 true) |
true : Mute 상태로 재생 false : Unmute 상태로 재생 |
||
| viewability | 페이지 스크롤시 광고영역이 20% 이하로 보이면 광고 영상 정지 | null (미지정 시 true) |
true : 스크롤시 광고영상 정지 false : 스크롤시 광고영상 계속 재생 |
||
| sound_btn | show | 사운드를 제어할 수 있는 버튼 | null (미지정 시 true) |
true : 사운드 버튼 보여줌 false : 사운드 버튼 보이지 않음 |
|
| images | 사운드, 음소거 버튼 이미지 | 변경 가능 (현재는 Mezzomedia 경로) Image 경로 를 참조하세요. |
|||
| click_btn | show | 광고 정보 더보기 버튼 | true | true : 광고정보 더보기 버튼 보여줌 false : 광고정보 더보기 버튼 보이지 않음 |
|
| skip_btn | show | 광고 건너뛰기 버튼 | true | true : 스킵 버튼 보여줌 false : 스킵 버튼 보이지 않음 |
|
| close_btn | show | 닫기 버튼으로 광고영역을 지움 | false | true : 닫기 버튼 보여줌 false : 닫기 버튼 보이지 않음 |
|
| images | 광고 영역 닫기 버튼 이미지 | 변경 가능 (현재는 Mezzomedia 경로) Image 경로 를 참조하세요. |
|||
| poster | images | 광고 영상 준비 중일 때, 표시되는 이미지 | 변경 가능 (현재는 Mezzomedia 경로) Image 경로 를 참조하세요. |
||
| mezzo.r_large | Resolution을 지정 | 1024 | 480 ~ 1024의 숫자 형태로 입력 | ||
| post_click | 광고 클릭 이후 발생되는 이벤트 | 2 | 0 : 광고 일시 정지 | ||
| 1 : 광고 계속 재생 | |||||
| 2 : 광고 일시 정지 후 포커싱되면 자동 재생 | |||||
| 3 : 광고 끝내기 | |||||
| setArea | 첫번째 인자 | 광고소재 높이에 따라 자동으로 채우기 | false | OVERLAY 모드 전용이며 INJECTION 모드에서는 false로 지정 | |
| setArea | 두번째 인자 | 높이 비율 | 100 | OVERLAY 모드 전용이며 지정된 값으로 소재 높이의 비율계산 후 노출 |
이미지 경로
| 이미지 | 경로 |
|---|---|
| sound image | https://advimg.ad-mapps.com/sdk/M_PLUS/Image/script/movie/on.png |
| muted imgae | https://advimg.ad-mapps.com/sdk/M_PLUS/Image/script/movie/mute.png |
| close image | https://advimg.ad-mapps.com/sdk/M_PLUS/Image/script/movie/close.png |
| poster image | data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7 |
이미지 사이즈는 Video Tag 영역의 크기 맞추어 자동으로 조정됩니다.
광고 페이지 구성
소스코드
<head>
<script type="text/javascript" src="https://advimg.ad-mapps.com/sdk/js/jquery-3.4.1.min.js"></script>
<script type="text/javascript" src="https://advimg.ad-mapps.com/sdk/js/ver/200/ad_movie_script.js"></script>
</head>
<body>
<div id="movie_overlay"></div>
<video id="movie_injection"></video>
<script type="text/javascript" charset="utf-8">
function adStart() {
var mezzo_movie = new MezzoVideoAD();
// injection
var targetId = 'movie_injection';
// overlay
//var targetId = "movie_overlay";
// screen mode : INJECTION, OVERLAY
// target id : DOM element id
// resolution : 1024, 800, 480
mezzo_movie.setView('INJECTION', targetId, 1024, {
close_btn: {
show: false,
images: ['https://advimg.ad-mapps.com/sdk/M_PLUS/Image/script/movie/close.png'],
},
auto_play: true,
auto_replay: false,
click_full_area: false,
muted: false,
viewability: true,
sound_btn: {
show: true,
images: [
'https://advimg.ad-mapps.com/sdk/M_PLUS/Image/script/movie/on.png',
'https://advimg.ad-mapps.com/sdk/M_PLUS/Image/script/movie/mute.png',
],
},
click_btn: {
show: true,
},
post_click: '2',
skip_btn: {
show: true,
},
});
// injection
mezzo_movie.setArea(false);
// overlay
//mezzo_movie.setArea(true, 100);
var codes = {
adid: '',
mPublisher: '100',
mMedia: '200',
mSection: '802998',
uAgeLevel: '1', // 0: 만 13세 미만, 1: 만 13세 이상, -1: 알수없음
keyword: '', // encodeURIComponent(키워드1^키워드2^키워드3)
};
mezzo_movie.request(codes, {
success: function (type, status, data) {
console.log(
'[SUCCESS] type : ' + type + ' status : ' + status + ' data : ' + JSON.stringify(data)
);
},
fail: function (type, status, data) {
console.log(
'[FAIL] type : ' + type + ' status : ' + status + ' data : ' + JSON.stringify(data)
);
},
event: function (type, status, data) {
console.log(
'[EVENT] type : ' + type + ' status : ' + status + ' data : ' + JSON.stringify(data)
);
},
});
}
adStart();
</script>
</body>
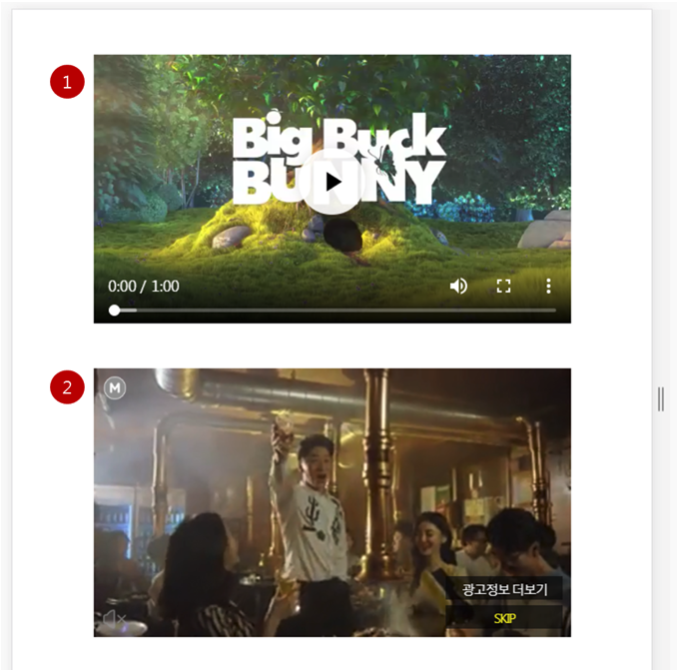
화면 구성
INJECTION 모드와 OVERLAY 모드시 Target 영역이 다릅니다.
- INJECTION 모드 : 아래 그림의 1번 위치(video tag 영역)에 광고 영상이 로드
현재 1번에 로드된 영상은 video tag에서 광고영상이 종료된 후 재생될 본영상 - OVERLAY 모드 : 아래 그림의 2번 위치(별도의 영역)에 광고 영상이 로드

Callback 정의
| Callback | type | status | 설명 | 기타 |
|---|---|---|---|---|
| success | guarantee | 200 | 광고 성공(보장형) | |
| success | house | 200 | 광고 성공(하우스) | |
| fail | noad | 404 | 광고없음 | |
| fail | error | 408 | 요청 Timeout | |
| fail | error | 415 | Ajax Parsing 에러 | |
| fail | error | 498 | 중복 호출 에러 | |
| fail | error | 499 | 에러 | |
| fail | error | 501 | 지원하지 않는 브라우저 | |
| fail | error | 502 | 지원하지 않는 단말기 (iOS) | |
| fail | error | 503 | 지원하지 않는 단말기 (Android) | |
| event | adclick | 200 | 광고 클릭 | |
| event | close | 200 | 닫기 버튼 클릭 | |
| event | skip | 200 | SKIP 버튼 클릭 | |
| event | start | 200 | 영상 시작 | |
| event | imp | 200 | 영상 노출 | |
| event | firstQ | 200 | 영상 1/4 재생 | |
| event | midQ | 200 | 영상 2/4 재생 | |
| event | thirdQ | 200 | 영상 3/4 재생 | |
| event | complete | 200 | 영상 종료 | |
| event | objhide | 200 | INJECTION 방식일 때, 매체 video tag 숨김 | |
| event | objshow | 200 | INJECTION 방식일 때, 매체 video tag 보여줌 | |
| event | ended | 200 | 광고 종료 ( 광고 후 원본 영상 재생 등 추가 작업시 해당 type 을 이용하여 처리 ) | 신규 추가 |
| event | endcard_start | 200 | 엔드카드 시작 | 신규 추가 |
| event | endcard_imp | 200 | 엔드카드 노출 | 신규 추가 |
| event | endcard_click | 200 | 엔드카드 클릭 | 신규 추가 |
| event | endcard_close | 200 | 엔드카드 닫기 버튼 클릭 | 신규 추가 |
중요 업데이트 사항
200 버전에서 광고 종료이벤트가 ended 이벤트로 통합되었습니다.
과거 버전의 스크립트 SDK 연동시 complete, close 등으로 광고 후처리를 진행하셨다면 ended 이벤트로 변경하셔야 합니다.
110, 111 버전
mezzo_movie.request(codes, {
success: function (type, status, data) {
},
fail: function (type, status, data) {
},
event: function (type, status, data) {
if(type == "skip" || type == "close" || type == "complete"){
// 매체 로직
}
},
});
200 버전
mezzo_movie.request(codes, {
success: function (type, status, data) {
},
fail: function (type, status, data) {
},
event: function (type, status, data) {
if(type == "ended"){
// 매체 로직
}
},
});
정책
브라우져 정책에 따라 강제로 제어될 수 있습니다.
-
Autoplay Policy
- Google Chrome 또는 Safari(version 11 이상)의 경우, User의 Action이 없는 자동 재생(Autoplay)을 제한하고 있습니다.
- Mute를 설정하시지 않고, 자동 재생(Autoplay)을 하실 경우, 아래의 브라우져 정책에 따라 광고 영상을 재생하지 못하는 경우가 발생할 수 있습니다.
- 이때, TARGETPICK VIDEO 스크립트에서는 사운드를 Mute한 상태로 재생을 다시 시도합니다.
- 따라서, 브라우져 정책에 따라 사운드가 Mute된 상태의 광고가 보여질 수 있습니다.
- c.f ) https://developers.google.com/web/updates/2017/09/autoplay-policy-changes
- c.f ) https://blog.google/products/chrome/improving-autoplay-chrome/
-
삼성브라우져
- 삼성브라우져(4.4.2 이하)에서 일부 기능이 동작하지 않을 수 있습니다.
문의
| 구분 | 부서 | 이름 | 이메일 | 전화번호 |
|---|---|---|---|---|
| 제휴 문의 | 모바일 영업팀 | 김정혁 차장 | jeonghyeok.kim@cj.net | 02-6484-3856 |
| ID발급 및 광고 세팅 문의 | 모바일 영업팀 | 이선민 차장 | sunmin.lee1@cj.net | 02-6484-3461 |