Video Javascript Guide
현재 버젼은 107b 입니다.
동영상 Script의 경우, 기본적인 동영상 광고 구동을 위한 예시 코드로 작성되어 있습니다.
각 매체별 디자인 특성에 맞도록 UI를 고려하시어 작업을 진행하시기 바랍니다.
Script 동작 환경
jQuery 추가
Signal-Play 광고 스크립트는 JQuery 세팅 환경에서 동작합니다.
광고를 적용하실 페이지에 JQuery 스크립트가 없을 경우, 아래의 태그를 삽입합니다.
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
Script 추가
동영상(Signal-Play) 광고를 추가하고 구동하기 위한 광고 스크립트를 추가합니다.
( 아래 코드와 같이 사용하셔야 내부적인 업데이트 진행 시 편리하게 이용하실 수 있습니다. )
<script type="text/javascript" src="http://advimg.ad-mapps.com/sdk/M_PLUS/JS/107b/ad_movie_script_107b_pack.js"></script>
광고 옵션 설정
옵션
| Option | Key | 설명 | 기본값 | 필수 | 값 |
|---|---|---|---|---|---|
| screenMode | 광고 영상을 삽입하는 영역에 대한 옵션 | INJECTION | Y | INJECTION : video 영역(video tag)에 광고를 삽입하는 모드 OVERLAY : video 영역이 아닌 영역에 광고를 삽입하는 경우 |
|
| mPublisher | 발급 받으신 퍼블리셔 코드(Publisher_Code)를 입력 | null | Y | 발급 받으신 Publisher Code | |
| mMedia | 발급 받으신 미디어 코드(Media_Code)를 입력 | null | Y | 발급 받으신 Media Code | |
| mSection | 발급 받으신 섹션 코드(Section_Code)를 입력 | null | Y | 발급 받으신 Section Code | |
| template_url | Mezzomedia의 Layer영역(버튼 및 이미지)의 템플릿 | 변경 가능 (현재는 Mezzomedia 경로) Image 경로 를 참조하세요. |
|||
| auto_play | 광고 영상을 자동으로 재생 | true | true : 자동으로 재생 false : 재생 버튼을 누른 후 재생 |
||
| auto_replay | 광고 영상이 종료된 후 자동으로 다시 재생 | false | true : 종료 후 다시 재생 false : 광고 영상 종료 |
||
| click_full_area | 광고를 클릭하여 광고 상세 정보 페이지로 랜딩되는 영역을 설정 | true | true : 영상 전체 영역에서 클릭 가능 false : 광고 정보 더보기 버튼만 클릭 가능 |
||
| muted | 광고 영상을 음소거 상태로 재생 | null (미지정 시 true) |
true : Mute 상태로 재생 false : Unmute 상태로 재생 |
||
| viewability | 페이지 스크롤시 광고영역이 20% 이하로 보이면 광고 영상 정지 | null (미지정 시 true) |
true : 스크롤시 광고영상 정지 false : 스크롤시 광고영상 계속 재생 |
||
| sound_btn | show | 사운드를 제어할 수 있는 버튼 | null (미지정 시 true) |
true : 사운드 버튼 보여줌 false : 사운드 버튼 보이지 않음 |
|
| images | 사운드, 음소거 버튼 이미지 | 변경 가능 (현재는 Mezzomedia 경로) Image 경로 를 참조하세요. |
|||
| click_btn | show | 광고 정보 더보기 버튼 | true | true : 광고정보 더보기 버튼 보여줌 false : 광고정보 더보기 버튼 보이지 않음 |
|
| skip_btn | show | 광고 건너뛰기 버튼 | true | true : 스킵 버튼 보여줌 false : 스킵 버튼 보이지 않음 |
|
| close_btn | show | 닫기 버튼으로 광고영역을 지움 | false | true : 닫기 버튼 보여줌 false : 닫기 버튼 보이지 않음 |
|
| images | 광고 영역 닫기 버튼 이미지 | 변경 가능 (현재는 Mezzomedia 경로) Image 경로 를 참조하세요. |
|||
| poster | images | 광고 영상 준비 중일 때, 표시되는 이미지 | 변경 가능 (현재는 Mezzomedia 경로) Image 경로 를 참조하세요. |
||
| mezzo.r_large | Resolution을 지정 | 1024 | 480 ~ 1024의 숫자 형태로 입력 (480보다 작게 입력할 경우, 800px로 조정됨) |
||
| post_click | 광고 클릭 이후 발생되는 이벤트 | 1 | 0 : 광고 일시 정지 | ||
| 1 : 광고 계속 재생 | |||||
| 2 : 광고 일시 정지 후 포커싱되면 자동 재생 | |||||
| 3 : 광고 끝내기 |
이미지 경로
| 이미지 | 경로 |
|---|---|
| template_url | http://advimg.ad-mapps.com/sdk/template/layer/mezzo_layer.html |
| sound image | http://advimg.ad-mapps.com/sdk/M_PLUS/Image/script/movie/on.png |
| muted imgae | http://advimg.ad-mapps.com/sdk/M_PLUS/Image/script/movie/mute.png |
| close image | http://advimg.ad-mapps.com/sdk/M_PLUS/Image/script/movie/close.png |
| poster image | http://advimg.ad-mapps.com/sdk/M_PLUS/Image/script/movie/poster_white.png |
이미지 사이즈는 Video Tag 영역의 크기 맞추어 자동으로 조정됩니다.
광고 페이지 구성
소스코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type"/>
<meta content="IE=edge" http-equiv="X-UA-Compatible"/>
<meta content="width=device-width, initial-scale=1" name="viewport">
<!--3.x snippet-->
<!--<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>-->
<!--2.x snippet-->
<!--<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>-->
<!-- 1.x snippet --><script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js" type="text/javascript"> </script>
<!--Mezzomedia javascript for AD movie-->
<script src="https://advimg.ad-mapps.com/sdk/M_PLUS/JS/107b/ad_movie_script_107b_pack.js" type="text/javascript"></script>
<title>VIDEO v.107b TEST</title>
</head>
<body>
<div class="container">
<div id="movie_area" style="position: relative; text-align: center; width: 100%; overflow: hidden; z-index: 800;">
<div>
<!-- 1. video ad area(in INJECTION mode) -->
<video id="video_area" src="https://www.quirksmode.org/html5/videos/big_buck_bunny.mp4" style="display: block; position: absolute; text-align: center; width: 100%; height: 100%;"></video>
</div>
</div>
<!-- 1. video ad area start(in OVERLAY mode) -->
<div id="mezzo_ad" style="position: relative; text-align: center; overflow: hidden; z-index: 800; width: 100%; border: 1px solid #000;"></div>
<!-- video ad area end -->
</div>
<script charset='utf-8' type="text/javascript">
videoStart();
function videoStart() {
var mezzo = window.mezzo;
var screenMode = 'INJECTION';
// 2-1. Video mode
// INJECTION : 'video_area' / OVERLAY : 'mezzo_ad'
var targetId = "video_area"; // 2-2. Video tag id
var codes = {
"mPublisher": 100, // 3-1. Publisher code
"mMedia": 200, // 3-2. Media code
"mSection": 802998 // 3-3. Section code
};
// 4. Video Option
var option_for_video = {
template_url: "https://advimg.ad-mapps.com/sdk/template/layer/mezzo_layer.html", // Template Path
auto_play: true,
auto_replay: false,
click_full_area: true,
muted: true,
viewability: true,
post_click: "1",
sound_btn: {
show: true,
images: ["https://advimg.ad-mapps.com/sdk/M_PLUS/Image/script/movie/on.png", "https://advimg.ad-mapps.com/sdk/M_PLUS/Image/script/movie/mute.png"] // Sound Image Path, Mute Image Path
},
click_btn: {
show: true
},
skip_btn: {
show: true
},
close_btn: {
show: false,
images: ["https://advimg.ad-mapps.com/sdk/M_PLUS/Image/script/movie/close.png"] // Close Button Image Path
},
poster: {
images: ["https://advimg.ad-mapps.com/sdk/M_PLUS/Image/script/movie/poster_white.png"] // Poster Image Path
}
};
// INJECTION, OVERLAY
mezzo.setView(screenMode, targetId, mezzo.r_large, option_for_video);
mezzo.request(codes, {
done: function (status) {
console.log("****** AD has been done. : " + status);
},
start: function (status) {
console.log("****** AD has been started. : " + status);
},
imp: function (status) {
console.log("****** AD impression has occurred. : " + status);
},
firstQ: function (status) {
console.log("****** AD video was played 1/4. : " + status);
},
midQ: function (status) {
console.log("****** AD video was played 1/2. : " + status);
},
thirdQ: function (status) {
console.log("****** AD video was played 3/4. : " + status);
},
skip: function (status) {
console.log("****** AD has been skipped. : " + status);
},
adclick: function (status) {
console.log("****** AD has been clicked. : " + status);
},
etc: function (status) {
console.log("****** AD has been done with etc reason. : " + status);
},
noad: function (status) {
console.log("****** There is no ad to delivery. : " + status);
},
objhide: function (status) {
console.log("****** AD has been injected. : " + status);
},
objshow: function (status) {
console.log("****** Injected AD has been removed. : " + status);
},
error: function (status) {
console.log("****** AD has been done with error. : " + status);
},
back: function (status) {
console.log("****** You called back. : " + status);
},
close: function (status) {
console.log("****** AD has been closed. : " + status);
}
});
}
</script>
</body>
</html>
소스코드 설명
- 광고를 노출할 위치에 Video태그를 삽입 합니다.
- 광고 객체를 선언하여 생성 합니다.
- Video 광고의 모드를 설정합니다.(INJECTION 또는 OVERLAY)
- 광고 노출할 위치의 Video Tag ID를 지정합니다.
- 광고를 구동하기 위한 기본 세팅을 합니다.
- 발급 받으신 퍼블리셔 코드(Publisher_Code)를 설정 변경 합니다.
- 발급 받으신 미디어 코드(Media_Code)를 설정 변경 합니다.
- 발급 받으신 섹션 코드(Section_Code)를 설정 변경 합니다.
- 2-2에 설명된 광고 옵션을 변경할 수 있습니다.
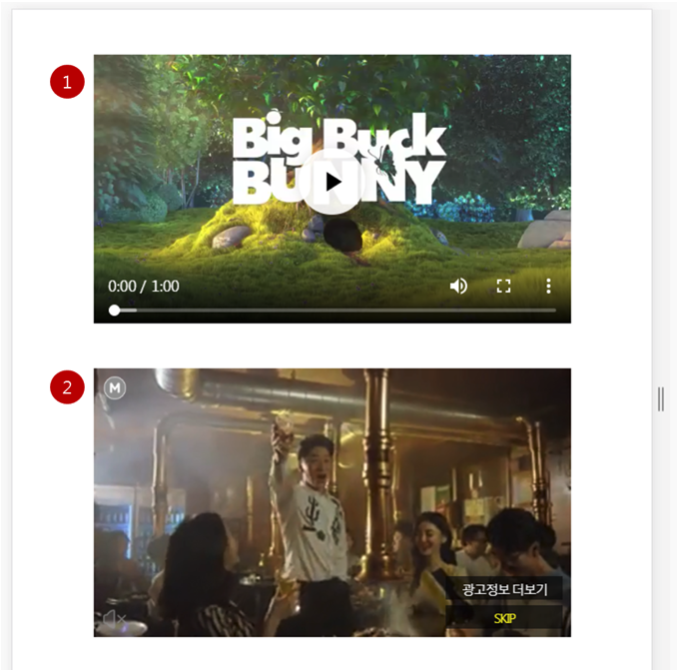
화면 구성
INJECTION 모드와 OVERLAY 모드시 Target 영역이 다릅니다.
- INJECTION 모드 : 아래 그림의 1번 위치(video tag 영역)에 광고 영상이 로드
현재 1번에 로드된 영상은 video tag에서 광고영상이 종료된 후 재생될 본영상 - OVERLAY 모드 : 아래 그림의 2번 위치(별도의 영역)에 광고 영상이 로드

Callback 정의
| Callback | Message | 설명 |
|---|---|---|
| done | AD request has done. | 성공(정상적인 광고 완료) |
| start | AD has been started. | 광고 시작 |
| imp | AD impression has occurred. | 광고 노출 |
| firstQ | AD video was played 1/4. | 광고 1/4 재생 |
| midQ | D video was played 1/2. | 광고 1/2 재생 |
| thirdQ | AD video was played 3/4. | 광고 3/4 재생 |
| skip | AD request has skipped. | 광고 건너뛰기 |
| adclick | AD has been clicked. | 광고 클릭 |
| etc | AD request has done with etc reason. | 네트워크 단절, 어플리케이션 오류 등 |
| noad | There is no ad to delivery. | MANPLUS 광고서버에 상업 광고 물량이 모두 소진되어 반환하는 callback |
| objhide | AD has been injected. | INJECTION 방식일 때, 매체 video tag 숨김 |
| objshow | Injected AD has been removed. | INJECTION 방식일 때, 매체 video tag 보여줌 |
| error | AD request has done with error. | 광고서버 에러 |
| close | AD has been closed. | 광고영역 닫기 버튼 클릭 |
정책
브라우져 정책에 따라 강제로 제어될 수 있습니다.
- Autoplay Policy
- Google Chrome 또는 Safari(version 11 이상)의 경우, User의 Action이 없는 자동 재생(Autoplay)을 제한하고 있습니다.
- Mute를 설정하시지 않고, 자동 재생(Autoplay)을 하실 경우, 아래의 브라우져 정책에 따라 광고 영상을 재생하지 못하는 경우가 발생할 수 있습니다.
- 이때, SIGNAL PLAY 스크립트에서는 사운드를 Mute한 상태로 재생을 다시 시도합니다.
- 따라서, 브라우져 정책에 따라 사운드가 Mute된 상태의 광고가 보여질 수 있습니다.
- c.f ) https://developers.google.com/web/updates/2017/09/autoplay-policy-changes
- c.f ) https://blog.google/products/chrome/improving-autoplay-chrome/
- 삼성브라우져
- 삼성브라우져(4.4.2 이하)에서 일부 기능이 동작하지 않을 수 있습니다.
테스트
Mode
Autoplay
Mute
Replay
Click Area
Viewability
Sound button
Click button
Skip button
Close button
Post click
These settings are automatically saved when you run the ad.